
Saturs
- Definīcija - ko nozīmē dinamiskā hiperatzīmēšanas valoda (DHTML)?
- Ievads Microsoft Azure un Microsoft Cloud | Šajā rokasgrāmatā jūs uzzināsit, kas ir mākonis skaitļošana un kā Microsoft Azure var palīdzēt jums migrēt un vadīt savu biznesu no mākoņa.
- Techopedia skaidro dinamisko hiperatzīmēšanas valodu (DHTML)
Definīcija - ko nozīmē dinamiskā hiperatzīmēšanas valoda (DHTML)?
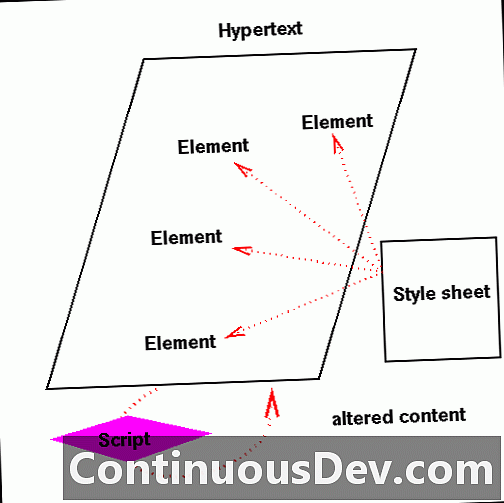
Dynamic Hyer Markup Language (DHTML) ir Web izstrādes tehnoloģiju kombinācija, ko izmanto, lai izveidotu dinamiski mainīgas vietnes. Web lapās var būt animācija, dinamiskas izvēlnes un efekti. Izmantotās tehnoloģijas ietver HTML, JavaScript vai VB Script,
CSS un dokumentu objekta modelis (DOM).
Izstrādāts, lai uzlabotu tīmekļa lietotāja pieredzi, DHTML ietver šādas funkcijas:
- Dinamisks saturs, kas ļauj lietotājam dinamiski mainīt Web lapas saturu
- Tīmekļa lapu elementu dinamiska pozicionēšana
- Dinamisks stils, kas ļauj lietotājam mainīt Web lapas krāsu, fontu, lielumu vai saturu
Ievads Microsoft Azure un Microsoft Cloud | Šajā rokasgrāmatā jūs uzzināsit, kas ir mākonis skaitļošana un kā Microsoft Azure var palīdzēt jums migrēt un vadīt savu biznesu no mākoņa.
Techopedia skaidro dinamisko hiperatzīmēšanas valodu (DHTML)
Kaut arī DHTML uzlabo vietnes lietotāju pieredzi, šī tehnoloģija var radīt vilšanos arī lietotājiem, ja tā tiek izmantota nepareizi. Piemēram, vietnes izvēlne ar bezgaumīgām DHTML animācijām var viegli sajaukt lietotāju navigāciju. Vēl viena DHTML problēma rodas, kad tīmekļa izstrādātāji mēģina izveidot starp pārlūku DHTML, kas ir ļoti grūti.
Tīmekļa izstrādātājiem DHTML rada šādas problēmas:
- Web pārlūka un tehnoloģiskā atbalsta trūkuma dēļ to var būt grūti izstrādāt un atkļūdot.
- DHTML skripti var nedarboties pareizi dažādos Web pārlūkos.
- Web lapas izkārtojums var netikt parādīts pareizi, ja tas ir izstrādāts, lai parādītu dažādās ekrāna izmēru kombinācijās un dažādās pārlūkprogrammās.
Šo problēmu rezultātā Web izstrādātājiem ir jānosaka, vai DHTML uzlabo lietotāju pieredzi katrā konkrētajā gadījumā. Lielākā daļa tīmekļa izstrādātāju atsakās no sarežģītas DHTML un izmanto vienkāršas vairāku pārlūku darbības, lai uzlabotu lietotāju pieredzi, nevis pārmērīgu DHTML vizuālo efektu integrēšanu.